UX Design Process: 7-Step Guide

UX design process has to hit the top quality mark and in 2024, it’s rocket science — you have to pay attention to all the details to ensure that your app or website steadily raises its awareness and provides a comprehensive user experience.
Embarking creating exceptional user experience design demands more than just creativity — it’s a complex, systematic, empathetic process hailed as a cornerstone of successful product creation. In this article we will delve deep into the intricacies and steps offering invaluable insights within a guide.
Now, we are going to review the way the UX process goes and share the insights with the seasoned UX designers and newbies on how to disassemble the insights that will create a memorable experience. Well since today is a D-day for you let’s plunge into the article right away.
What is the UX design process?
Talking in simple terms it’s all about the systematic and iterative approach to developing a product or a service that is user- and web-friendly, intuitive, effective. UI UX design process involves in-depth understanding of the end-users needs, their behavior, preferences.

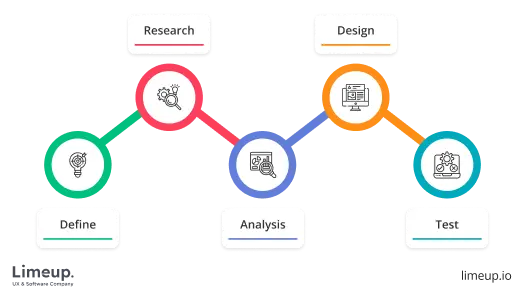
Main phases of the UX design process.
Thereby you are designing a product or a digital solution that addresses those requirements aligned with your business goals. You have to conduct a full-fledged research in order to receive a product or a service that will be in-demand on the market.
Of course it’s also worth noticing that all the ideas conceptualization is aimed at one point — to meet end-users’ requirements and expectations. You are starting a dynamic and iterative journey that involves not simply a designing process but also prototypes testing, designs refining, user understanding and more.
The pivotal role of UX design process
Now we understand the nitty-gritty behind the user experience designing process you might be asking yourself why is it essential at all and what kind of benefits bring it to the forefront of users satisfaction?

Advantages of the UX design process.
In the following section we will consider which prominent advantages of UX design processes you should be focusing on for essential gains you are able to reach:
- Enhanced usability: as a result of UX process you receive an intuitive and easy-to-navigate solution since you systematically investigate in-depth insights about user needs reducing user frustration and increasing their satisfaction.
- User-centred approach: you ensure that your product is aligned with users preferences leading to the development of intuitive and satisfying solution.
- Increased efficiency: streamlining workflows for a well-executed work process enhances the effectiveness of developed products or services fostering long-term user loyalty.
- Better brand recognition and reputation: it’s all about their first impression as in what they will be thinking seeing your logo or even a product on the market and with a good UX design you will be able to increase their satisfaction.
- Fostered conversion: design process UX means you have to accomplish and integrate several crucial points such as from visual part to usability and rich functionality which impact conversion.
- Cost efficiency: the key point is in designing a solution that will be cost-effective so identifying and addressing issues earlier you will also reduce the final spending and mitigate risks within costly redesigns.
All-embracing, designing a user experience that is simultaneously user-centric and delivers values to end-users. Further, we will consider the handoff designing process within essential steps.
UX design process steps
Now, let’s review what the UX design process is and how it works. Here’s a breakdown of the common stages involved and following these steps you are able to develop services or products depending on users’ needs prioritizing their expectations and delivering intuitive and engaging experiences. Let’s jump right into the steps.
1. Discovery
A discovery is the opening stage in the UX design process. It includes identifying the problems to be solved and conducting research to come up with an initial way on further steps. At this stage, designers do not test solutions yet.
Although the discovery phase starts long before the team actually comes up with something, it’s one of the most important stages. During the discovery the sides focus on defining the future product’s context for existence, in other words, understanding the client’s goals, needs and struggles by brainstorming around the concept together with the parties involved.
An effective discovery begins with an abstract objective. For example, “We need to research this problem, what we can do to solve it.” And only after it the team should come up with solutions that will be useful for the stakeholders and comfortable for users.

Factors that design team tries to achieve during the discovery phase.
Typically, during the discovery the design team aims to do and achieve the following:
-
Understanding of users: designers conduct research to get the understanding of who will use the product how the investigated problem impacts them, what they want and don’t want from the solution (and why) as well as what value UX design can give them.
For this, the design team conducts interviews with clients to find out about their ideas, needs, goals and obstacles to define what direction the project should move.
- Create a roadmap of phases of UX design taking into account what the product will be, who and why will use it. Basically at this point we aim to draw the parallels between the users’ and business needs.
-
Come up with a basic mockup. A discovery is needed to avoid creating the product based on assumptions, as it is very risky and may lead to time and money losses. Besides, it’s the only right way to clearly define the goals. The process can be performed differently depending on the subject. For example:
-
Defining new opportunities: if a company looks for ways to expand with the help of a new product, a discovery is needed to research possible audiences, review competitors, estimate odds of taking a niche in the market.
-
Merging organizations: when companies merge, the products and processes have to be reassessed, as each organization may have its flaws and problems. So a discovery is needed to solve them and provide a common solution.
-
Discovering new prospects for the company: if the business looks for a way to adapt and change, for example, to go fully digital a discovery is a must for ensuring that the transition will satisfy the customer’s needs and be as painless for the users as possible.
At the end of the UX design phases discovery, the team has a detailed understanding of the problem and what outcomes to aim for, as well as where to focus its efforts. They may also have some high-level ideas for solutions that they can take forward and test. In some cases, the end of a discovery might be a decision not to move forward with the project because for example there isn’t a user need.
2. UX research
Once the designers are clear with the goals and basic concept, they proceed to further research. At this stage, there are two main milestones — to understand the users and the market. Be cautious doing it, as the investment in research during early stages saves a great deal of time and money later on.
It’s worth noticing, though, that the UX research phase is of the most flexible we’re going to discuss in this article but overall it’s either qualitative or quantitative research. Let’s review what can be done.

Most commonly used UX research methods.
Quantitative research
- A/B testing: great for comparing different versions of the product. For example take several editions of the same front page and check how much time it takes for users to find what they look for on it. There are plenty of tools that can make A/B testing smooth for both designers and users.
- Activity tracking: a great method for both types of research. Designers use special software that allows them to see which aspects of the design are more attractive to users and which ones they miss out on. These results can impact the whole course of the UX design process.
- Analytics: to check how the audience interacts with the product, designers usually refer to product analytics tools. This way they can identify user behavior patterns and make adjustments if needed.
- Competitors research. It’s not always about getting on top of the competition but rather understanding general trends, finding what’s missing in your market niche and revealing new opportunities.
Qualitative UX research:
Once the design team gets quantitative research data on UX design step by step process, they conduct qualitative analytics. At this phase UX research is conducted using:
- Surveys: by asking users questions based on the hard data, designers dig deeper into their reasoning within user experience design process. For example, they can survey the audience to understand why they don’t stick with the product, investigate the reasons why users give up and make changes to eliminate the problem.
- Individual interviews with users: this is where the design team gets qualitative data about the target audience on the essential aspects (needs, motivation, problems, wishes, etc.) and create user personas (different types of users that are likely to use the product).
- Feedback from stakeholders: In the first stages, designers need to discuss details with the business owners as they go. It’s best to ask for written feedback as individuals sometimes do not speak up in front of the group.
- Usability testing: this procedure helps to reveal problems preventing users from understanding or using the product, as well as performance issues.
- User observation: designers use heatmaps to investigate how users navigate the product, detect where they struggle what engages them most etc.
3. Wireframing and prototyping
After defining stages of UX design process and what to do and for what types of users, the team can actually start designing. Here, we talk about creating a prototype, communicating with all sides along the way, going back and forth to make it (the prototype) right.

Examples of wireframes depending on the level of detail.
At this point, the goal is to identify friction points in navigation and usability issues affecting the user journey. This stage includes:
- Layout and structure establishing: consider engaging the arrangement of visual elements like content, navigation menus, interactive components etc.
- Defining content placement: wireframes involve organizing the content on the page considering user interface — images, buttons, forms etc.
- Exploring design concepts: outlining the functionality and illustrating how users will interact with a product, navigate within it etc.
- Conducting user testing: as for the prototyping part, you have to conduct usability testing to gather feedback on issues, validate design decisions.
4. Iterations
It’s a critical part of UX design processes where designers refine and improve the existing solution based on the feedback obtained from stakeholders input, user testing and more. This step ensures that the solution is validated, it’s flexible and adaptable, and potential pitfalls are identified. Here are some crucial parts of iterations:

Different design tests helps to identify and fix potential pitfalls.
- In-house testing: once the product is ready to use, the team tests it by trying it as if they were actual users, performing basic actions for a certain period of time. This way, we reveal any usability imperfections we might have missed.
- User tests: we proceed to testing the prototype with real users from the target audience. Depending on the project, the types of tests on this stage may differ. Typically, they are split testing, beta testing, moderated or unmoderated usability testing, product focus group testing, and more.
- Surveying: to get quantitative and qualitative insights and eliminate shortcoming we conduct surveys from users who participated in our tests. Here, it’s best for the team to get creative and specific — we try to ask users as much as we can to truly understand the pros and cons of the product and maybe reconsider some features or even whole aspects of our approach.
- Analytics: after all these steps, we conduct quantitative analysis using various tools to get the data on how comfortable the product is for users (navigation time, number of clicks etc.) and elaborate on what/if we need to rework, add or remove.
5. Design handoff
In terms of UX design process flow it’s a crucial step that ensures if the product vision is aligned with the product or service functionality. Let’s look closer at the handoff design process:

Consider these factors when transferring the design to the development team.
Arranging UX design handoff
When the time comes to transfer the project to the development team, designers usually:
-
Provide templates: during the process, designers perform many routine tasks, so it makes sense to template and organize these things in separate documents. During the handoff it will be very useful to provide these materials to developers so they stay tuned and get the approach.
Typically, developers will ask many questions to ease their future work. Here, it’s better to bring as much clarity as possible. Also it is essential to make sure that the development team is familiar with Figma or whatever tool designers use to share the assets.
-
Leave helpful comments: depending on the project, designers may need to transfer the development team a great amount of digital assets. And sometimes it is truly overwhelming for the receiving party.
To ease the developers’ struggles, it’s best to provide explanatory comments that give tips on how to navigate files, what designers mean by this or that, how certain parts of it should work, what this strange thing means, how the system should or should not respond to certain actions etс — the more details designers provide the better.
-
Avoid mess: when transferring design files to developers, designers need to make sure that everything is understandable and clear — the development team has work to do, so if they spend time on trying to figure out how to navigate materials that are supposed to be helpful, the whole project will suffer. Therefore, it’s absolutely crucial to avoid going back and forth the design files should be precise and easy.
- Review the materials before sending: sometimes the issues may occur not where we expect them to. So double-checking is a must before a handoff. Designers have to make sure that all links are working, there are no wrong images, no typos ect. and only then send the materials to developers.
6. Final UX audit
UX audit is all about quality assurance and consistency of user experience. talking in terms of science-rocket industry we can’t ignore that tech-savvy talents and stakeholders are all about ensuring that the final desired outcomes are being achieved:
- all backlinks within the user experience design process are working correctly;
- the design system is congruous — hierarchy, patterns, layout, colors, fonts, transitions etc;
- the content is up-to-date;
- the product is understandable for end-user;
- the needed information is presented correctly and is reachable in few clicks/taps;
- there are no obstacles that prevent users from completing the target action;
- there are no flaws, bugs, whatsoever.

UX audit process.
7. Development support
Further cooperation between designers and developers after the handoff is called UX development support. This stage is focused on making sure everything functions properly and efficiently, while also maintaining a consistent user experience. The UX development support phase is crucial for ensuring the final product looks and functions as intended:
- design experts share all crucial guides for UX process with developers. Their notes outline appearances, rules, contemplations. Instructions encompass visual directions, laying foundations for implementation efforts.
- the teams establish communication channels to ensure fast feedback exchange and support throughout the development process (check-ins, user testings analysis, code reviews);
- the design team conducts user testings as the development process goes to reveal usability issues and fix them as soon as possible;
- designers offer the development team training on the technologies used to assure that both parties are on the same page and UX is clear and consistent;
- the design team offers regular reviews and validation during the development process and provides help on demand;

The elements included in the UX development support phase.
Leading trends for user experience design process
Since you would like to develop a UX design that is both cost-effective and appealing for customers keeping a hand on pulse of trends is essential — and Limeup experts are here to help you.

Main trends for user experience design process.
We will consider only a few leading trends that are easy and understandable to implement — let’s focus on them.
Voice user interfaces (VUIs)
It’s a quite complex and innovative opportunity within UX design process for users to interact with a system using their voice and special commands. For example, you are aware of Alexa — an online helper that is directed according to the voice commands — and you can implement it within your user interface.
Designing such a solution it’s essential to keep in mind that the usage of AI is quite a challenging but a game-changer opportunity for businesses. Of course, if it’s what your target audience strives for — receiving the possibility to command with their voice.
Is such a complex trend in-demand? Well, to talk in numbers in 2022 almost 50% of people in the US used their voice for features in their daily life. As a matter of course, you can implement such a feature after investigating your target audience’s needs.
Ethical and inclusive design
We are talking about considering privacy, security and accessibility — you have to incorporate principles of the inclusive UX design cycle to ensure that your solution is designed responsibly. Therefore you develop a product or a service considering people’s well-being and respecting their privacy.
First of all, it’s crucial for users loyalty and trust, their satisfaction since you put your customers first, legal compliance and social responsibility. It’s also about your brand online reputation — you have to keep an eye on socially conscious environment and customers are more likely to support brands that put sustainability first.
Context-aware design
We also can talk about personalization in the context of UX design process and advances the businesses can receive from implementing AI-powered solutions. It also enables more personalized content within data-driven insights into the creation of tailored experiences.
You are able to adapt all the context according to users needs and preferences, context and behaviors. Moreover, it’s proven that people are more likely to stay with a company that offer customer-centric solutions aligned with their target audience expectations. Consider individuals of your end-users to build trust and loyalty.
Eco-friendly design
Since how we treat our planet defines how we treat our customers, we can’t ignore that it’s essential to ensure that the company tries to reduce its carbon footprint within even UX UI design process. There’s a growing awareness of the environmental impact within our digital products so we have to use our resources wisely.
Many companies are incorporating principles of sustainability into their design processes to optimize them with energy efficiency, reducing digital waste etc.
Summing up on UX process
Creating good UX design is one of the most important jobs to be done to make the product that stands out. It is achieved by following UX design process steps. Being experts in this field, Limeup had outlined crucial points and benefits you can receive from implementing the best practices.
We put together a comprehensive guide to the world of the design process UX, the leading steps, principles it operates on, types and benefits. If you are looking for a reliable partner that can create value for your design, contact Limeup.
Bringing over a decade of experience, we are taking on the most challenging projects delivering valuable tailored solutions for businesses in fintech, iGaming, blockchain, real estate, healthcare, education industries.