Project Plan
Task
Web and mobile design and development for a property management platform
Team
Product Manager, UX Researcher, Product Designer, Business Analyst, 3 Back-end and 2 Front-end developers, QA Engineer
Duration
22 weeks
Scope
60 Platform screens + adaptive versions, 80 App screens, corporate website
Overview
The client needed a centralized data storage solution for web and mobile. Our team partnered with HousePro to design, develop and implement a document management system that would help the company meet its goals while overcoming its main challenges.
When HousePro approached us, the company was struggling with the inefficiency caused by handling large amounts of data on physical storage media. The problem required employees to scan and copy the data to other storage devices, which increased costs.
Deliverables
- Product Design
- App Design
- Branding
- Illustrations
- Animation
Results






Information Architecture
Designing the information architecture allowed us to identify what content should be placed on each page, how pages should interact with each other, and what data should be displayed in what order. By following an information architecture that works with user behaviors, we ensure users can find their way around the platform at a glance.

Information Architecture

Talk with Limeup expert


User persona

Age:43
Status:Married
Location:Köln
Biography
![]() has been working as a property manager in a real estate management company for about 15 years. The company started to grow and the paperwork started to take up too much time. The company tried existing CRMs and cloud-based solutions, but none of them were suitable for the specific needs of the real estate industry.
has been working as a property manager in a real estate management company for about 15 years. The company started to grow and the paperwork started to take up too much time. The company tried existing CRMs and cloud-based solutions, but none of them were suitable for the specific needs of the real estate industry. ![]() feels overwhelmed and tired at work.
feels overwhelmed and tired at work.
Personality
Goals
- Don’t spend a lot of time on management
- Have access to information from any device
- Store and manage large amounts of data on a single platform
- Get a high level of security
Motivation
- Save time
- Increase productivity
- Easily find the information you need
Needs
- Informative statistics
- Full control of data
- Accessible and user-friendly interface
- Data security
Frustration
- Too much time spent
- Too many implemented features
- Difficult access to the necessary data
- Insufficient statistics
User journey map
| Entice | Enter | Engage | Exit | Entend | |
|---|---|---|---|---|---|
| Touch Points |
|
|
|
|
|
| Research | Sign Up | Manage property | Achievements | Share experience | |
|---|---|---|---|---|---|
| User goals |
|
|
|
|
|
| User questions |
|
|
|
|
|
| Solutions |
|
|
|
|
|
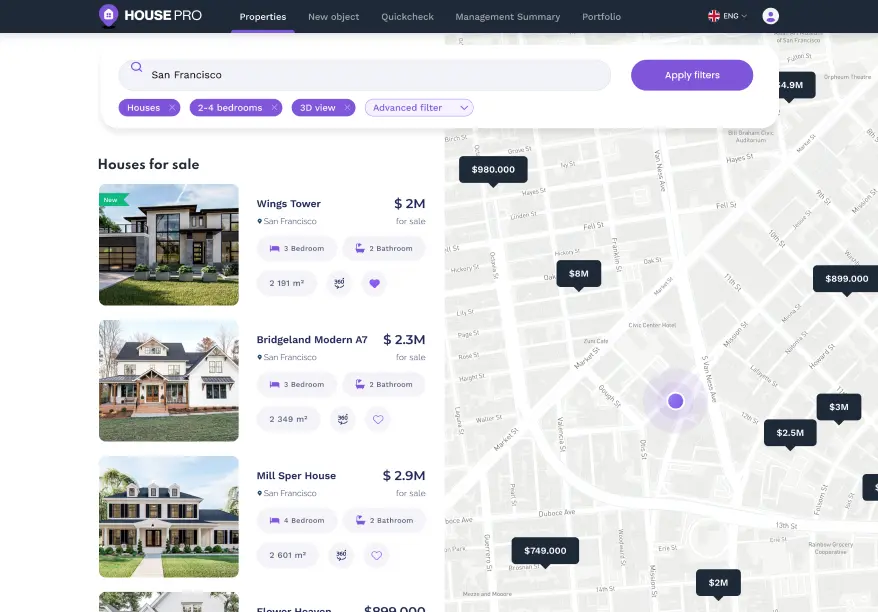
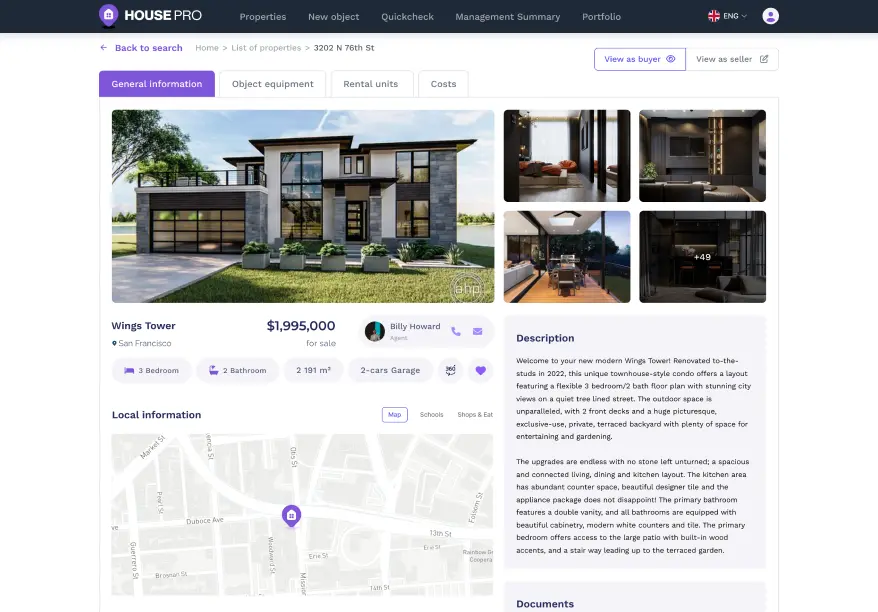
Property profile
All listings include detailed property specifications like interior features, price history, legal documents, and more.
An interactive map enables users to remotely view the area surrounding the property, and properties are displayed in an easy-to-read format with an organized layout.
Advanced search features and optimized filters make looking for property quick and easy.

Augmented reality and 3D virtual tours
Virtual property tours using Augmented Reality and 3D let users discover the beauty of a home in every detail. Customizable features allow adapting virtual tours to a specific design. Instructions on how to use the tour are included, with accessibility as a priority.

Financial dashboards
The financial dashboard provides potential buyers and sellers with a detailed breakdown of real estate data. This includes the purchase price, renovation costs, equipment costs, and other relevant information. Users have all the information they require to make informed decisions in one place.


Testimonial
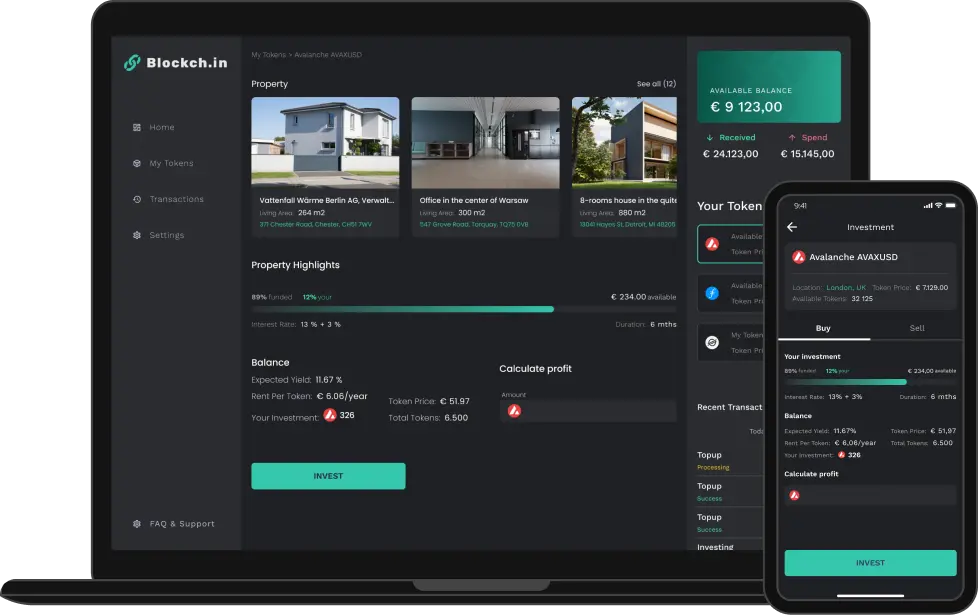
More success cases
Designed and developed a web and mobile tokenization platform for a real estate company
Learn more
Create your product with us

Account Executive

Business Development Manager



at HousePro ©